3 Conclusions
3.1 More stories
 Now that we know what a tableau is and what a story is we can give
following definitions: story consists of a sequence of 1 to n tableaux.
A tableau can be in any amount of stories. Stories impose constraints
(navigational paths) onto a hyperstructure of tableaux. A story or a
sequence may contain repetitions or loop structures. Story lines may
loop and then resolve, very often in narrative fiction a pattern may
repeat - three times as in traditional fairy tales and folklore. Through
index lists you can very easily construct and manage stories within
stories and parallel stories.
Now that we know what a tableau is and what a story is we can give
following definitions: story consists of a sequence of 1 to n tableaux.
A tableau can be in any amount of stories. Stories impose constraints
(navigational paths) onto a hyperstructure of tableaux. A story or a
sequence may contain repetitions or loop structures. Story lines may
loop and then resolve, very often in narrative fiction a pattern may
repeat - three times as in traditional fairy tales and folklore. Through
index lists you can very easily construct and manage stories within
stories and parallel stories.
 A good example of intertextual narrative in visual media is Louis
Mallé's "Evening with Andre". You have probably seen the film. It is
very good, sharp three hours about two long gone friends sitting in a
restaurant. Some one of them is telling a story, they take turns but the
other one talks most of the time. There is a multitude of interwoven,
interrelated and intertwined stories in the film. After a surprisingly
short introduction the narrative takes hold and the scarcity of visuals
start supporting the narrative.
A good example of intertextual narrative in visual media is Louis
Mallé's "Evening with Andre". You have probably seen the film. It is
very good, sharp three hours about two long gone friends sitting in a
restaurant. Some one of them is telling a story, they take turns but the
other one talks most of the time. There is a multitude of interwoven,
interrelated and intertwined stories in the film. After a surprisingly
short introduction the narrative takes hold and the scarcity of visuals
start supporting the narrative.

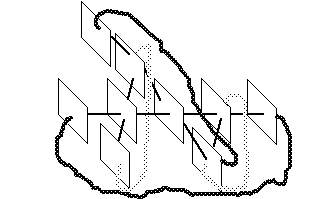
Picture 12: It is practical to implement stories as loops, but which
loop tells a story?
 It's not such a big problem after all, but it's the kind of thing that
you should be aware of. What Stories can be implemented as loops or
sequences. When you are writing a story line in a hypermedia document,
it is very handy to link the last tableau to the first. This can be done
in every hypermedia environment with the help of index lists, after the
last element you pager agent jumps to the first item and back from first
to the last. When you browse through your story by yourself on a
computer screen, you automatically come to face the design. The reader
however, sees differently because the designer gets blinded by his own
design. It is helpful to use outside help in evaluating the readability
and clarity of your design.
It's not such a big problem after all, but it's the kind of thing that
you should be aware of. What Stories can be implemented as loops or
sequences. When you are writing a story line in a hypermedia document,
it is very handy to link the last tableau to the first. This can be done
in every hypermedia environment with the help of index lists, after the
last element you pager agent jumps to the first item and back from first
to the last. When you browse through your story by yourself on a
computer screen, you automatically come to face the design. The reader
however, sees differently because the designer gets blinded by his own
design. It is helpful to use outside help in evaluating the readability
and clarity of your design.
 However, if you are designing on paper or on a blackboard or some other
non computer media, you never get the feel how the user will react to
the end product. Assosiative linking means that at once you are
introducing circular structures to the narrative.
However, if you are designing on paper or on a blackboard or some other
non computer media, you never get the feel how the user will react to
the end product. Assosiative linking means that at once you are
introducing circular structures to the narrative.
 Through the index you can always rotate the start of your story. If it
feels better, you can start it from the second and end it to the first.
It is useful if you want to rearrange the component tableaux at some
point. I am thinking about technical documentation using story lines as
the object of modification depending on the presentation platform and
the target audience. Somebody tells how to service a bicycle. What comes
out is a story with the level of detail that is tuned according to the
storyteller's estimate of his audience.
Through the index you can always rotate the start of your story. If it
feels better, you can start it from the second and end it to the first.
It is useful if you want to rearrange the component tableaux at some
point. I am thinking about technical documentation using story lines as
the object of modification depending on the presentation platform and
the target audience. Somebody tells how to service a bicycle. What comes
out is a story with the level of detail that is tuned according to the
storyteller's estimate of his audience.
 One can tell the story in a nutshell by just listing out the headers of
each component part. That is a rough story line and it should give the
team a sceletal idea of the narrative (a sequence of meanings over
time). The whole document is a set of these lists that tell the team
what the stories contain. One can organize these lists as lists of
stories and give appropriate names to the containers of index lists
(hidden text fields will do the trick for you).
One can tell the story in a nutshell by just listing out the headers of
each component part. That is a rough story line and it should give the
team a sceletal idea of the narrative (a sequence of meanings over
time). The whole document is a set of these lists that tell the team
what the stories contain. One can organize these lists as lists of
stories and give appropriate names to the containers of index lists
(hidden text fields will do the trick for you).
 To give you an example why naming can get by a lot of trouble let me go
back to Crusade; I developed a scheme where most of the programming was
in fact done by very carefully naming all the items. In the end I had
something like fifty lines of script coded, and the rest was just
calling the objects by their proper names. It worked well with my
companion, Jari Arffman, a photographer, who knows nothing about
computers let alone programming. Yet we felt very comfortable when I
needed to explain why things worked or worked not the way they did and
allowed us to develop and concentrate on the content.
To give you an example why naming can get by a lot of trouble let me go
back to Crusade; I developed a scheme where most of the programming was
in fact done by very carefully naming all the items. In the end I had
something like fifty lines of script coded, and the rest was just
calling the objects by their proper names. It worked well with my
companion, Jari Arffman, a photographer, who knows nothing about
computers let alone programming. Yet we felt very comfortable when I
needed to explain why things worked or worked not the way they did and
allowed us to develop and concentrate on the content.
 In hypermedia programming there is a need to go towards natural language
expressions in order to develop the user interface. User actions and
desires are best expressed in layman terms, whereas in computer programs
it is necessary to restrict expressions in natural language because of
algorithmic presicion needed. In making comprehensible the
functionalities that implement linking and management of multiformat
data in hypermedia naming is all in all a very important thing. When one
starts storyboarding or designing a title, one starts by keeping track
of all the items that you need in a given tableau. There should be
nothing called ID 3207, or something exactly as unique. Items should
have a descriptive name, be they any type of object in your document or
of any importance to your narrative.
In hypermedia programming there is a need to go towards natural language
expressions in order to develop the user interface. User actions and
desires are best expressed in layman terms, whereas in computer programs
it is necessary to restrict expressions in natural language because of
algorithmic presicion needed. In making comprehensible the
functionalities that implement linking and management of multiformat
data in hypermedia naming is all in all a very important thing. When one
starts storyboarding or designing a title, one starts by keeping track
of all the items that you need in a given tableau. There should be
nothing called ID 3207, or something exactly as unique. Items should
have a descriptive name, be they any type of object in your document or
of any importance to your narrative.
3.2 Moving pictures and tableaux
 We can decide to use moving pictures ie. animation or video clips only
when we move from one tableau to another. If we have only one story
line, a film or a play, we can still use tableaux to describe its
storyboard.
We can decide to use moving pictures ie. animation or video clips only
when we move from one tableau to another. If we have only one story
line, a film or a play, we can still use tableaux to describe its
storyboard.
 The same applies to morphs. With morphs you define a transformation
between two or more images. With sophisticated morphing tools you can
also attach certain key points into the images to constrain the
metamorphosis, usually the resulting end product is presented as a
video(clip). In principle it would be possible to present morphs in
terms of start and result bitmaps and transformation procedures, and
leave the computing to the end user's environment - in a way this is
what mandelbrot programs do. Some festivals have special series that
show only morphs.
The same applies to morphs. With morphs you define a transformation
between two or more images. With sophisticated morphing tools you can
also attach certain key points into the images to constrain the
metamorphosis, usually the resulting end product is presented as a
video(clip). In principle it would be possible to present morphs in
terms of start and result bitmaps and transformation procedures, and
leave the computing to the end user's environment - in a way this is
what mandelbrot programs do. Some festivals have special series that
show only morphs.
 An exception to this may be a commentary nonlinking use of moving
pictures. Let us imagine a manual "How to repair your bicycle" in
hypermedia form. There is a part on how to fix a flat tire, in it we
have one video clip that does not carry the reader anywhere from this
tableau, it only shows how to take the tire off the wheel without
puncturing it more. There is another clip showing how to put it back
without injuring it again. The clips do not take the reader along any
narrative lines, instead they comment the one particular tableau. The
way to keep your design primitives conceptually simple is to treat them
as self referential links.
An exception to this may be a commentary nonlinking use of moving
pictures. Let us imagine a manual "How to repair your bicycle" in
hypermedia form. There is a part on how to fix a flat tire, in it we
have one video clip that does not carry the reader anywhere from this
tableau, it only shows how to take the tire off the wheel without
puncturing it more. There is another clip showing how to put it back
without injuring it again. The clips do not take the reader along any
narrative lines, instead they comment the one particular tableau. The
way to keep your design primitives conceptually simple is to treat them
as self referential links.
 Single tableau stories like maps, floor plans of offices, etc that
appear as wholes - as tableaux - do not contain a narrative in a
conventional sense, but in their detail are understood over time as a
result of repeated explorations. The tendency towards narrative shows in
the layout of these tableaux as I will discuss in the end. Indices,
verbal (tables etc.) or visual (class photographs et al.) pose a
scanning order for the reader.
Single tableau stories like maps, floor plans of offices, etc that
appear as wholes - as tableaux - do not contain a narrative in a
conventional sense, but in their detail are understood over time as a
result of repeated explorations. The tendency towards narrative shows in
the layout of these tableaux as I will discuss in the end. Indices,
verbal (tables etc.) or visual (class photographs et al.) pose a
scanning order for the reader.
 An easy way to start to sketch a hypermedia title is by building a
dictionary with your group. You pick up all the terms that you know you
are going to use in your product that you have to explain to the rest of
the team. The harder they are to understand the better - visualisation
gives the team a ready made set of building blocks that the they can
excercise with. When you can start writing story lines using the terms
in your dictionary that you have already made the explanations for (the
hard parts) that you can use in an clarifying the message of your
document. It is a good way of letting the task train you. Essentially
indices are understood as single tableau stories, ordered sets of words
and/or images, with the order calling forth investigation over time.
An easy way to start to sketch a hypermedia title is by building a
dictionary with your group. You pick up all the terms that you know you
are going to use in your product that you have to explain to the rest of
the team. The harder they are to understand the better - visualisation
gives the team a ready made set of building blocks that the they can
excercise with. When you can start writing story lines using the terms
in your dictionary that you have already made the explanations for (the
hard parts) that you can use in an clarifying the message of your
document. It is a good way of letting the task train you. Essentially
indices are understood as single tableau stories, ordered sets of words
and/or images, with the order calling forth investigation over time.
3.3 A space to explore?
 The computer screen frames out a two-dimensional image. It fills a
certain area in our field of vision, its size and flatness depending on
the display equipment available (money involved). In the age of virtual
reality let us consider awhile 3-D tableaux. The display box on top of
the computer is like a rostrum theatre. One looks into a world through a
portal - a frame - to the eyes it looks a flat surface instead of space
with real depth among other things because all of the image area is
constantly in focus on the same distance from viewer's eyes.
The computer screen frames out a two-dimensional image. It fills a
certain area in our field of vision, its size and flatness depending on
the display equipment available (money involved). In the age of virtual
reality let us consider awhile 3-D tableaux. The display box on top of
the computer is like a rostrum theatre. One looks into a world through a
portal - a frame - to the eyes it looks a flat surface instead of space
with real depth among other things because all of the image area is
constantly in focus on the same distance from viewer's eyes.

Picture 13: Rostrum stage ( front view )
 To illustrate my point a bit: Did you play theatre when you were kids?
When you could not find anything for props and sets, you had pieces of
paper that read "tree", "stone", "rock" or "palace". This can be done
with a very modest black-and-white computer provided that it has some
sort of hypertexting possibility. One can get some idea of the depth
qualities of one's tableaux by using text fields and buttons with
varying sizes and other depth cues. A box of text stands out from its
background far more than a picture element might and it keeps the
designer aware of the depth and hopefully makes him/her avoid cluttering
up the tableaux with elements.
To illustrate my point a bit: Did you play theatre when you were kids?
When you could not find anything for props and sets, you had pieces of
paper that read "tree", "stone", "rock" or "palace". This can be done
with a very modest black-and-white computer provided that it has some
sort of hypertexting possibility. One can get some idea of the depth
qualities of one's tableaux by using text fields and buttons with
varying sizes and other depth cues. A box of text stands out from its
background far more than a picture element might and it keeps the
designer aware of the depth and hopefully makes him/her avoid cluttering
up the tableaux with elements.
 Let us take for instance the time axis, sometimes it is referred to as
the 4th dimension - in hypermedia time, the narrative, is the tool to
access the multitude of dimensions realised by the links. The narration
extends itself into one of the possible dimensions offered by linking.
Simulation is a special type of tableau because it streches over time
and takes the reader back to the same tableau. The 4-D tableau is a
tempting definition for simulation, because you can explore a simulation
on a timeplane rather than a timeline. Simulations are, like single
tableau stories, stretching the notion of tableau toward the narrative.
Nevertheless they too tend to exemplify and represent some single
instantly graspable whole.
Let us take for instance the time axis, sometimes it is referred to as
the 4th dimension - in hypermedia time, the narrative, is the tool to
access the multitude of dimensions realised by the links. The narration
extends itself into one of the possible dimensions offered by linking.
Simulation is a special type of tableau because it streches over time
and takes the reader back to the same tableau. The 4-D tableau is a
tempting definition for simulation, because you can explore a simulation
on a timeplane rather than a timeline. Simulations are, like single
tableau stories, stretching the notion of tableau toward the narrative.
Nevertheless they too tend to exemplify and represent some single
instantly graspable whole.
3.4 Our world as we know it
 Edward T. Hall in his "Hidden Dimension" describes proxemics. He
distinguishes four proxemic distances: intimate, personal, social and
public (Hall). Examples of intimate proxemic distance are sexual
experience and touch, telephone and internet sex might serve as examples
of intimate proxemic contact over electronic media. Personal proxemic
distance is the normal conversational distance where facial expressions
and speech are dominant. Social proxemic extends to the group level,
gestures and movements are recognised and spatial relations are of
importance in determining our behavior. Finally the public sphere
consists of laws, beliefs, opinions and media - the surroundings, where
only movement is observed. Environmental psychologists claim that a
person wants to maintain a relatively steady population of objects and
items in all proxemic spheres, if any sphere gets too crowded or
underpopulated, the person interacts with his environment to regain the
balance.
Edward T. Hall in his "Hidden Dimension" describes proxemics. He
distinguishes four proxemic distances: intimate, personal, social and
public (Hall). Examples of intimate proxemic distance are sexual
experience and touch, telephone and internet sex might serve as examples
of intimate proxemic contact over electronic media. Personal proxemic
distance is the normal conversational distance where facial expressions
and speech are dominant. Social proxemic extends to the group level,
gestures and movements are recognised and spatial relations are of
importance in determining our behavior. Finally the public sphere
consists of laws, beliefs, opinions and media - the surroundings, where
only movement is observed. Environmental psychologists claim that a
person wants to maintain a relatively steady population of objects and
items in all proxemic spheres, if any sphere gets too crowded or
underpopulated, the person interacts with his environment to regain the
balance.

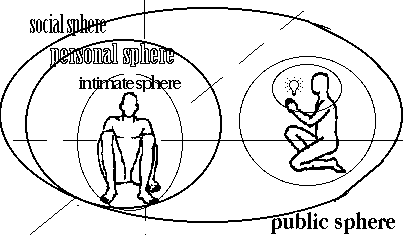
Picture 14: Proxemic spheres
 I want to propose a similar set, but of only three spheres of
interaction: intimate, personal and social. By way of example, picture
me lecturing this to you walking and waving: I am desperately trying to
explain to you all something that I have very carefully thought out.
Upon writing or lecturing I am concentrating on something that forms a
sort of cocoon around my persona, proxemic personal sphere that I wish
to get in touch with your personal proxemic sphere long and good enough
that you hear me out. When you are paying attention to me your cocoon is
reaching towards my cocoon. When we are exchanging information,
communicating, our cocoons blend and melt. Some one of you can lure me
into detailed problematics enjoying every second of it putting rest of
the audience to sleep - this could serve as an example of intimate
intellectual interaction. All this depends on how well we understand
each other and how effectively I, the author, can nail your attention to
the frames (slides, video etc.) that I can use to deliver my messages.
From a proxemic point of view one can design and set up a tableau as an
organized collection of objects distributed in three spheres of
interaction - intimate, personal and social - by and large these spheres
are implemented by visual means that are up to the author. Depth cues as
proxemic distinguishers are discussed in section 1.3 of Hidden Dimension
(Hall).
I want to propose a similar set, but of only three spheres of
interaction: intimate, personal and social. By way of example, picture
me lecturing this to you walking and waving: I am desperately trying to
explain to you all something that I have very carefully thought out.
Upon writing or lecturing I am concentrating on something that forms a
sort of cocoon around my persona, proxemic personal sphere that I wish
to get in touch with your personal proxemic sphere long and good enough
that you hear me out. When you are paying attention to me your cocoon is
reaching towards my cocoon. When we are exchanging information,
communicating, our cocoons blend and melt. Some one of you can lure me
into detailed problematics enjoying every second of it putting rest of
the audience to sleep - this could serve as an example of intimate
intellectual interaction. All this depends on how well we understand
each other and how effectively I, the author, can nail your attention to
the frames (slides, video etc.) that I can use to deliver my messages.
From a proxemic point of view one can design and set up a tableau as an
organized collection of objects distributed in three spheres of
interaction - intimate, personal and social - by and large these spheres
are implemented by visual means that are up to the author. Depth cues as
proxemic distinguishers are discussed in section 1.3 of Hidden Dimension
(Hall).
 The objects and their proxemic arrangement gives the navigator cues to
the narrative she/he is following - and it is the author's duty to keep
the reader oriented in the web of tableaux. As a solution to this I
propose proxemic rearrangement of a shared tableau's component objects
according to the story line that was followed. The spheres of
interaction are contextual concepts and help to clarify the design of
user interface to individual objects and tableaux.
The objects and their proxemic arrangement gives the navigator cues to
the narrative she/he is following - and it is the author's duty to keep
the reader oriented in the web of tableaux. As a solution to this I
propose proxemic rearrangement of a shared tableau's component objects
according to the story line that was followed. The spheres of
interaction are contextual concepts and help to clarify the design of
user interface to individual objects and tableaux.
 However there is yet another force at play, namely the document must
compete for reader's attention in his/her real world proximity.
However there is yet another force at play, namely the document must
compete for reader's attention in his/her real world proximity.
3.5 Span of attention and degree of immersion
 A tableau in an interactive document is very much a self contained
system and it is relatively easy to neglect interface issues in its
design. This is partly because they often involve technical solutions
and demand innovative yet spesific programming skills to compensate for
the irrationality of the human user-interactor.
A tableau in an interactive document is very much a self contained
system and it is relatively easy to neglect interface issues in its
design. This is partly because they often involve technical solutions
and demand innovative yet spesific programming skills to compensate for
the irrationality of the human user-interactor.
 Our span of attention defines a circumference that separates background
and foreground. In the foreground objects are visually separated and
cognitively identified from the background, which is both visually and
auditively homogenous, texturelike or patterned. You can imagine it as
something resembling the canvaslike quality of the portions in your
field of vision that you do not focus on. I have often though of it as
a negative event horizon, that contains the only and remaining image of
what is beyond.
Our span of attention defines a circumference that separates background
and foreground. In the foreground objects are visually separated and
cognitively identified from the background, which is both visually and
auditively homogenous, texturelike or patterned. You can imagine it as
something resembling the canvaslike quality of the portions in your
field of vision that you do not focus on. I have often though of it as
a negative event horizon, that contains the only and remaining image of
what is beyond.
 A tableau like any sphere of awareness has its own negative event
horizon that encloses a collection of objects. The frame of interface
must offer a naturally scaled and proportioned window to every
individual tableau. This acts at the same time as an individualized
window and mirror, depending on the motivation and concentration of the
navigator, ie. the size of his/her personal spheres of awareness. The
sphere of attention can be penetrated by increasing the degree of
immersion by introducing and enhancing peripheral and stereo vision as
is done in virtual reality displays. Increasing the image size and/or
shape alone may lead to disproportionate tableaux, since with larger
frames - projected images etc. - one would naturally expect to see more
of the world behind.
A tableau like any sphere of awareness has its own negative event
horizon that encloses a collection of objects. The frame of interface
must offer a naturally scaled and proportioned window to every
individual tableau. This acts at the same time as an individualized
window and mirror, depending on the motivation and concentration of the
navigator, ie. the size of his/her personal spheres of awareness. The
sphere of attention can be penetrated by increasing the degree of
immersion by introducing and enhancing peripheral and stereo vision as
is done in virtual reality displays. Increasing the image size and/or
shape alone may lead to disproportionate tableaux, since with larger
frames - projected images etc. - one would naturally expect to see more
of the world behind.

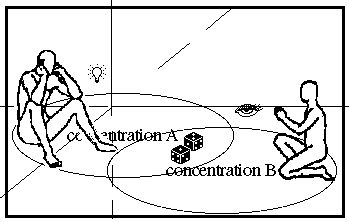
Picture 15: characters with overlapping spheres of concentration.
 You can decide from the end cause of your tableau finally which object
goes into the sphere of concentration and which is background graphics
only. Foreground items are true program objects: visualisations of
models, 3-D, icons, objects, agents, guides or the like.
You can decide from the end cause of your tableau finally which object
goes into the sphere of concentration and which is background graphics
only. Foreground items are true program objects: visualisations of
models, 3-D, icons, objects, agents, guides or the like.
 There are several individual systems of spheres of attention and spheres
of interaction involved: the reader and the author, a tableau and its
components: agents or a guides driving your story someplace in the
document have their own (perhaps competing) spheres of interaction. With
an agent it is easy to understand that the sphere of concentration
equals to its spheres of interaction.
There are several individual systems of spheres of attention and spheres
of interaction involved: the reader and the author, a tableau and its
components: agents or a guides driving your story someplace in the
document have their own (perhaps competing) spheres of interaction. With
an agent it is easy to understand that the sphere of concentration
equals to its spheres of interaction.
3.6 Insights from literary genres
 We can apply poetical analysis on the level of tableaux. Poems differ
from prose in that everything is present in present. A poem is a
tableau in that it has a circular time span. Semiotics would require an
entire new course or series of lectures, so I will just point to the
relevance of it as a tool in analysing, synthesizing and hopefully in
the future producing hypermedia. I feel that semiotic approach applies
in all levels and all component types of hypermedia - especially since
it is relatively easy implement expert systems acting on layouts and
narrative outlines according to semiotic formalisms.
We can apply poetical analysis on the level of tableaux. Poems differ
from prose in that everything is present in present. A poem is a
tableau in that it has a circular time span. Semiotics would require an
entire new course or series of lectures, so I will just point to the
relevance of it as a tool in analysing, synthesizing and hopefully in
the future producing hypermedia. I feel that semiotic approach applies
in all levels and all component types of hypermedia - especially since
it is relatively easy implement expert systems acting on layouts and
narrative outlines according to semiotic formalisms.
 The theory of montage, film, theory and criticism of epic form are all
applicable on the level of stories, offering models for story lines.
Photomontage and poster art pave the way for visual indices and
mindmaps.
The theory of montage, film, theory and criticism of epic form are all
applicable on the level of stories, offering models for story lines.
Photomontage and poster art pave the way for visual indices and
mindmaps.
 Will Eisner has written a very thorough treatise on comic strips in his
"Comics & Sequential Art". He has published numerous magazines, albums
and novels, educational material and technical manuals for the U.S. Army
in comic book format. The book is based on his teaching comic strips in
School of Visual Arts in New York. The book covers main techniques,
tools and cosiderations in the art of comics. The visual narration in
comic strips offers a good starting point on understanding how
hypermedia works. (Eisner)
Will Eisner has written a very thorough treatise on comic strips in his
"Comics & Sequential Art". He has published numerous magazines, albums
and novels, educational material and technical manuals for the U.S. Army
in comic book format. The book is based on his teaching comic strips in
School of Visual Arts in New York. The book covers main techniques,
tools and cosiderations in the art of comics. The visual narration in
comic strips offers a good starting point on understanding how
hypermedia works. (Eisner)
 Brenda Laurel proposes an interesting view to interactive applications:
she compares drama to user interfaces in that user performs essentially
dramatic events in interacting with the application software and
hardware (Laurel 91). Computer user acts out a role in a play that
carries out a predefined task or series of actions, which is easily
understood in simulations and virtual reality applications design.
Especially if we consider the navigator/reader as one character among
others in our hypermedia document. Laurel came up with the idea that
when one is dealing with hypermedia, or interactive media, one should in
fact consider the navigator, the reader as a role, a character in a
play. And the play that the authors are directing and writing is the
whole document plus the navigator role.
Brenda Laurel proposes an interesting view to interactive applications:
she compares drama to user interfaces in that user performs essentially
dramatic events in interacting with the application software and
hardware (Laurel 91). Computer user acts out a role in a play that
carries out a predefined task or series of actions, which is easily
understood in simulations and virtual reality applications design.
Especially if we consider the navigator/reader as one character among
others in our hypermedia document. Laurel came up with the idea that
when one is dealing with hypermedia, or interactive media, one should in
fact consider the navigator, the reader as a role, a character in a
play. And the play that the authors are directing and writing is the
whole document plus the navigator role.
 Agents and objects can lead or tell or present or represent or act or
create a navigational path. You can start thinking your documents as
having some sense of their own. And very often, especially when the
question is about educational material, there may be some sort of agent
involved who checks out how the document is browsed and how it is
approached. If there are parts that seem too difficult and produce too
many errors, the agent may start alleviating this problem by rearranging
the story line.
Agents and objects can lead or tell or present or represent or act or
create a navigational path. You can start thinking your documents as
having some sense of their own. And very often, especially when the
question is about educational material, there may be some sort of agent
involved who checks out how the document is browsed and how it is
approached. If there are parts that seem too difficult and produce too
many errors, the agent may start alleviating this problem by rearranging
the story line.
3.7 Finally
 You can implement and apply the strategy of tableaux composing stories
on any environment you like: Hypercard, ToolBook, or an SGI workstation
with a Showcase presentation system, the actual implementation naturally
varies in each and every one of these environments. The nice part of it
is that even if your team has a heterogenous set of tools you can still
use a uniform set of storyboarding tools, because you have to move text
in defining the content and finally the desired data is developed to
suit the target platform. The designer is able to refine platform
specific portions in defining the formal cause and all the time the team
members are facing the same little rostrum that the end user will.
You can implement and apply the strategy of tableaux composing stories
on any environment you like: Hypercard, ToolBook, or an SGI workstation
with a Showcase presentation system, the actual implementation naturally
varies in each and every one of these environments. The nice part of it
is that even if your team has a heterogenous set of tools you can still
use a uniform set of storyboarding tools, because you have to move text
in defining the content and finally the desired data is developed to
suit the target platform. The designer is able to refine platform
specific portions in defining the formal cause and all the time the team
members are facing the same little rostrum that the end user will.
 You can keep your designs free of fancy ideas about how beautiful it is
to have this or that, video and all. It is important to engage the user
into interaction with the material, in fact I believe that interaction
is the most efficient way of driving home your point. Using
hyperboarding as method offers you an upscalability from hypertext to
virtual environment: because in the end the efficient cause (tools and
techniques available) realises your document. Your work refines itself
into a compromise between the target audience and your skills.
You can keep your designs free of fancy ideas about how beautiful it is
to have this or that, video and all. It is important to engage the user
into interaction with the material, in fact I believe that interaction
is the most efficient way of driving home your point. Using
hyperboarding as method offers you an upscalability from hypertext to
virtual environment: because in the end the efficient cause (tools and
techniques available) realises your document. Your work refines itself
into a compromise between the target audience and your skills.