1 Introduction & Terminology
1.1 Introduction
 In a hypermedia publication (networked or CD-ROM) one is trying to
create something that incorporates a variety of information sources and
technologies into a structure (form) that relies on very novel and
immature delivery and production tools and techniques. One does not even
know what to call the target of one's publication - browser, reader,
watcher, navigator, participant or what.
In a hypermedia publication (networked or CD-ROM) one is trying to
create something that incorporates a variety of information sources and
technologies into a structure (form) that relies on very novel and
immature delivery and production tools and techniques. One does not even
know what to call the target of one's publication - browser, reader,
watcher, navigator, participant or what.
 The production phase involves a team with heterogeneous skills and
suits. Along with the usual managerial complexities of project work the
team has to overcome and use the unmapped artistic and/or methodological
territories of interactivity. Essentially one is building a
data/knowledge base which will be wrapped into an interface that is
affordable, simple yet challenging and either productive, entertaining,
educational or all of them.
The production phase involves a team with heterogeneous skills and
suits. Along with the usual managerial complexities of project work the
team has to overcome and use the unmapped artistic and/or methodological
territories of interactivity. Essentially one is building a
data/knowledge base which will be wrapped into an interface that is
affordable, simple yet challenging and either productive, entertaining,
educational or all of them.
 In a truly hypermediaic way one should be able to start off with the
'kick-off memos' and preliminary sketches as a database that evolves and
versifies itself during the project to the end title. The size and
number of contacts of the team set demands on the flexibility and
usability of tools and their interfaces - ideally each member of the
team could input to the title and its production via whatever
computers/programs available. Use of computers will give the team
realistic feel for the media and reader's 'look and feel' while they are
working on the title be it in brainstorming, production or publishing
phase. In a word, implementing interactive, computer-based collaborative
technologies in production will eventually improve the quality of titles
and - in the long run - lower production costs by offering access to the
skills, potentials and experiences of the team in implementing, learning
and using digital media. After all, the end product will be distributed
to various computers with heterogeneous audience that hopefully
outnumbers the authors.
In a truly hypermediaic way one should be able to start off with the
'kick-off memos' and preliminary sketches as a database that evolves and
versifies itself during the project to the end title. The size and
number of contacts of the team set demands on the flexibility and
usability of tools and their interfaces - ideally each member of the
team could input to the title and its production via whatever
computers/programs available. Use of computers will give the team
realistic feel for the media and reader's 'look and feel' while they are
working on the title be it in brainstorming, production or publishing
phase. In a word, implementing interactive, computer-based collaborative
technologies in production will eventually improve the quality of titles
and - in the long run - lower production costs by offering access to the
skills, potentials and experiences of the team in implementing, learning
and using digital media. After all, the end product will be distributed
to various computers with heterogeneous audience that hopefully
outnumbers the authors.
1.2 Some terminology
 I try to present here a hyperboarding methodology that you could
implement on variety of computers and will start off with some
definitions. Hypermedia document, hyperdocument for short, needs both
structural definition and material description.
I try to present here a hyperboarding methodology that you could
implement on variety of computers and will start off with some
definitions. Hypermedia document, hyperdocument for short, needs both
structural definition and material description.
 Multimedia is often understood as a composite of multiple media with
some user interactivity - mostly multimedia titles are organised
linearly, so that there is principally 'one way' from start to finish.
Hypertext principle relies on direct access to any references within the
text. Web of references forms a hyperbolic structure that is essentially
holistic in nature - it is more than the sum of its component parts.
Multimedia is often understood as a composite of multiple media with
some user interactivity - mostly multimedia titles are organised
linearly, so that there is principally 'one way' from start to finish.
Hypertext principle relies on direct access to any references within the
text. Web of references forms a hyperbolic structure that is essentially
holistic in nature - it is more than the sum of its component parts.
1.3 Hyperdocument contents
 In spite of the risk of sounding obvious I will analyse first the
component data types of hyperdocuments. Mainly hyperdocuments may
contain following types of media.
In spite of the risk of sounding obvious I will analyse first the
component data types of hyperdocuments. Mainly hyperdocuments may
contain following types of media.
 Text is pretty much the same whether it will be spoken or displayed.
This is the starting point for the production. Once the text bulk has
been delivered it is possible to start refining and replacing it with
other media.
Text is pretty much the same whether it will be spoken or displayed.
This is the starting point for the production. Once the text bulk has
been delivered it is possible to start refining and replacing it with
other media.
 It is often helpful to express everything in writing just to secure
the uniformity of design. Every item and its functionality in a
hyperdocument can be described in writing - however there are at least
three distinct types or layers of text the team needs to produce:
narrative, algorithmic and dialogue text. Story lines are essentially
the material of your title, the knowledge or artistic experiences are
imparted with the help of stories you tell. The algorithmic writing
describes the functionalities and workings of your title accurately
enough so that they can be programmed and laid out to realise the form
of your hypermedia title. Algorithms are often formulated as stories:
the dining philosophers algorithm, the travelling salesman's problem,
the towers of Hanoi, the two armed bandit problem, etc., the problem or
the task the algorithm should solve is represented in a format of
anecdote or story. Algorithmic writing is refined writing, one has to
line out things in a proper order and describe them precisely enough.
The exactness of algorithmic writing is something we are generally not
trained to do and we should since we are working with computing devices.
It is often helpful to express everything in writing just to secure
the uniformity of design. Every item and its functionality in a
hyperdocument can be described in writing - however there are at least
three distinct types or layers of text the team needs to produce:
narrative, algorithmic and dialogue text. Story lines are essentially
the material of your title, the knowledge or artistic experiences are
imparted with the help of stories you tell. The algorithmic writing
describes the functionalities and workings of your title accurately
enough so that they can be programmed and laid out to realise the form
of your hypermedia title. Algorithms are often formulated as stories:
the dining philosophers algorithm, the travelling salesman's problem,
the towers of Hanoi, the two armed bandit problem, etc., the problem or
the task the algorithm should solve is represented in a format of
anecdote or story. Algorithmic writing is refined writing, one has to
line out things in a proper order and describe them precisely enough.
The exactness of algorithmic writing is something we are generally not
trained to do and we should since we are working with computing devices.
 Dialogue is not just "Cancel" and "OK", instead one has to have some
sense of what the user was doing when one gives out the small and
precise instructions, warnings, error messages, etc. whatever the
immediate user support text might be. Quite a lot of that may eventually
be what the program agents are communicating to the end user. Finally
overall support material, which one might see as specially oriented
combination of all three above. Ideally some technical notes and memos
could develop into packaging material and documentation.
Dialogue is not just "Cancel" and "OK", instead one has to have some
sense of what the user was doing when one gives out the small and
precise instructions, warnings, error messages, etc. whatever the
immediate user support text might be. Quite a lot of that may eventually
be what the program agents are communicating to the end user. Finally
overall support material, which one might see as specially oriented
combination of all three above. Ideally some technical notes and memos
could develop into packaging material and documentation.

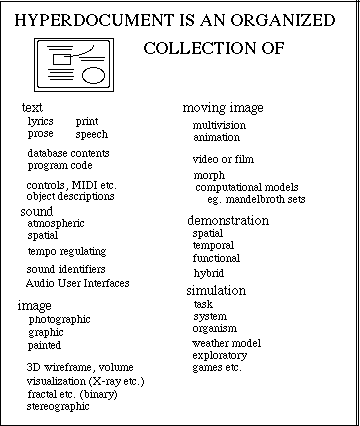
Picture 1: Some characterisations and examples of the six media
component categories of hyperdocuments.
 Sound is used in hypermedia as an element to create a spatial or
emotional atmosphere, or to control and pace the user like rythmically
tightening bell sound often used in quizzes when the time is running
out. Last but not least sounds are often used as alarming or notifying
effects or cues, earcons. An example of an Audio User-Interface design
may be found in (Mynatt, Edwards).
Sound is used in hypermedia as an element to create a spatial or
emotional atmosphere, or to control and pace the user like rythmically
tightening bell sound often used in quizzes when the time is running
out. Last but not least sounds are often used as alarming or notifying
effects or cues, earcons. An example of an Audio User-Interface design
may be found in (Mynatt, Edwards).
 Still images can be hand drawn, scanned, photographed, grabbed from
video or visualised from non-visual sources. They may come from a
photographic source or they can be graphic, computer or man-made.
Important characteristics for the production of images are colour
schemes, absolute size, resolution and filetype, these are the
properties that need to be decided at the earliest - so that resource
requirements (amount of work, computing time and memory requirements)
can be estimated.
Still images can be hand drawn, scanned, photographed, grabbed from
video or visualised from non-visual sources. They may come from a
photographic source or they can be graphic, computer or man-made.
Important characteristics for the production of images are colour
schemes, absolute size, resolution and filetype, these are the
properties that need to be decided at the earliest - so that resource
requirements (amount of work, computing time and memory requirements)
can be estimated.

Picture 2: An example of a computer manipulated photo.
 Moving images means literally anything that moves: multivision,
animation, video, morph or model. There are two totally different
approaches to movies on a computer, either every image displayed is
previously produced or images are computed as they are displayed. The
attributes that one needs to decide on are frame rates, frame sizes and
amount of colors. Quite often it makes sense to use animation instead of
videoclips and cut down memory requirements. Animation is very cost
effective and has in many applications even higher information content
than video.
Moving images means literally anything that moves: multivision,
animation, video, morph or model. There are two totally different
approaches to movies on a computer, either every image displayed is
previously produced or images are computed as they are displayed. The
attributes that one needs to decide on are frame rates, frame sizes and
amount of colors. Quite often it makes sense to use animation instead of
videoclips and cut down memory requirements. Animation is very cost
effective and has in many applications even higher information content
than video.
Picture 3: A morph, saved as a QuickTime-clip.
 Video just pours information on the viewer who has no control over
the rythm nor the flow of information therein. In manual work external
pacing is considered bad both in view of health and safety as well as
economy and efficiency. Demonstrations introduce interactivity into
documents. The browser can pace herself by pushing control buttons and
okaying dialogues. Demonstration may be defined as application-driven
interaction. Technically demonstration offers a superficial improvement
to video and animation, and is heavily oriented to the story and its
goals. Very often instructional material is organised as demonstrations
because it makes the database cognitively more palatable yet keeping the
author's message clear.
Video just pours information on the viewer who has no control over
the rythm nor the flow of information therein. In manual work external
pacing is considered bad both in view of health and safety as well as
economy and efficiency. Demonstrations introduce interactivity into
documents. The browser can pace herself by pushing control buttons and
okaying dialogues. Demonstration may be defined as application-driven
interaction. Technically demonstration offers a superficial improvement
to video and animation, and is heavily oriented to the story and its
goals. Very often instructional material is organised as demonstrations
because it makes the database cognitively more palatable yet keeping the
author's message clear.
 Simulations are the real power of any computer based media. In
simulation we have a model that user can manipulate by changing the
properties and functionalities of its components to make the model
behave differently. Classifications of simulations from pragmatic view
and degree of independence offer an insight into variety of related
genres: games, intelligent environments, training simulations, virtual
realities and artificial life.
Simulations are the real power of any computer based media. In
simulation we have a model that user can manipulate by changing the
properties and functionalities of its components to make the model
behave differently. Classifications of simulations from pragmatic view
and degree of independence offer an insight into variety of related
genres: games, intelligent environments, training simulations, virtual
realities and artificial life.
1.4 Structural definition
 Hyperdocument realises a hyperbolic structure that can be described
as a web of associations. It is said that all pieces of information -
all of the human knowledge - constitutes and builds up into a web of
knowledge which is highly interconnected forming a hyperspace.
Hyperdocument realises a hyperbolic structure that can be described
as a web of associations. It is said that all pieces of information -
all of the human knowledge - constitutes and builds up into a web of
knowledge which is highly interconnected forming a hyperspace.

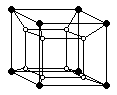
Picture 4: An example of a hyperbolic structure, a hypercube of
4th degree.
 We can think of the whole of human knowledge as a recursive whole.
Let us onsider genealogy of sciences: we have mathematics, philosophy,
physics, etc. that are split down to families and groups of problem and
methodology configurations. The hierarchy of disciplines is often highly
interrelated in individual documents. It is not very difficult to
imagine that if we take the 'shells of sciences' away and connect the
inner nodes of problem and method formulations directly, we end up
having the same web - infinite, all-encompassing whole.
We can think of the whole of human knowledge as a recursive whole.
Let us onsider genealogy of sciences: we have mathematics, philosophy,
physics, etc. that are split down to families and groups of problem and
methodology configurations. The hierarchy of disciplines is often highly
interrelated in individual documents. It is not very difficult to
imagine that if we take the 'shells of sciences' away and connect the
inner nodes of problem and method formulations directly, we end up
having the same web - infinite, all-encompassing whole.

Picture 5: Recursive interpretation - a node within a node within
a node...
 In my opinion recursive modelling of hyperstructure relates to
zooming in and out of the structure according to a formulated principle
- e.g changing the level of abstraction. It does not crack the essential
nut: high interconnectivity makes it very hard to start writing a
hyperboard (storyboard for hypermedia) on visually limited and
essentially linear tools. You are entangled in a web of tales and their
connections and you do not really know how to lay them down 'as you
thought' and in collaboration with your team.
In my opinion recursive modelling of hyperstructure relates to
zooming in and out of the structure according to a formulated principle
- e.g changing the level of abstraction. It does not crack the essential
nut: high interconnectivity makes it very hard to start writing a
hyperboard (storyboard for hypermedia) on visually limited and
essentially linear tools. You are entangled in a web of tales and their
connections and you do not really know how to lay them down 'as you
thought' and in collaboration with your team.

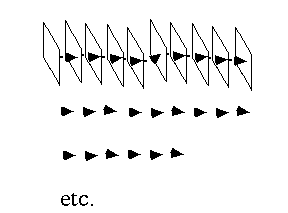
Picture 6: a diagrammatic representation of multiple choises in
Montage en Dix Parts
 Interactive piece Montage en Dix Parts: I present you a stack of ten
photographs. You shuffle them and then read them: the sequence of ten
makes up one story. You can reshuffle and read for as long as you like.
With only ten cards, one can come up with plethora of over 3.6 million
sequences. The artistic challenge lies in finding the proper pictures to
carry enough meaning and interest.
Interactive piece Montage en Dix Parts: I present you a stack of ten
photographs. You shuffle them and then read them: the sequence of ten
makes up one story. You can reshuffle and read for as long as you like.
With only ten cards, one can come up with plethora of over 3.6 million
sequences. The artistic challenge lies in finding the proper pictures to
carry enough meaning and interest.
 Ted Nelson started the discussion about framing or chunking of
information, how a human being according to her interests and abilities
frames or chunks out parts of hyperdocument - as well as her own sensory
surroundings. (Nelson) Whenever a user
is navigating through this web,
she always has some sort of frame of concentration, which she
understands: I am here, this is a whole, those are parts of that and so
on. In real world we perseive and distinguish objects and their
relations - this is also true of abstractions like thoughts and
hypermedia. These relations fall into two categories: is-a-part-of and
is-a-kind-of. Hierarchies are inherent in former category and often very
well understood by any body. But what about collections and sequencies
of is-a-kind-of entities? I claim that the natural way for us is to
organise these into causalities, narratives and spacial or functional
structures. Hyperdocument can be defined as a collection of is-a-kind-of
objects that represent collections of is-a-part-of objects that are
framed out for the reader. Because links representing both relations
(narration and dialogue) lie in the same visual whole hidden behind the
hot spots, it is very easy to confuse them. It is the task of author to
provide the reader with adequate cues to differentiate them.
Ted Nelson started the discussion about framing or chunking of
information, how a human being according to her interests and abilities
frames or chunks out parts of hyperdocument - as well as her own sensory
surroundings. (Nelson) Whenever a user
is navigating through this web,
she always has some sort of frame of concentration, which she
understands: I am here, this is a whole, those are parts of that and so
on. In real world we perseive and distinguish objects and their
relations - this is also true of abstractions like thoughts and
hypermedia. These relations fall into two categories: is-a-part-of and
is-a-kind-of. Hierarchies are inherent in former category and often very
well understood by any body. But what about collections and sequencies
of is-a-kind-of entities? I claim that the natural way for us is to
organise these into causalities, narratives and spacial or functional
structures. Hyperdocument can be defined as a collection of is-a-kind-of
objects that represent collections of is-a-part-of objects that are
framed out for the reader. Because links representing both relations
(narration and dialogue) lie in the same visual whole hidden behind the
hot spots, it is very easy to confuse them. It is the task of author to
provide the reader with adequate cues to differentiate them.
1.5 Hierarchies, trees and stars
 Ben Shneiderman (Shneiderman)
promotes hierarchical linking of
information in hypermedia, personally I am very sceptic about using
hierarchies in descring relations between is-a-kind-of entities.
Hierarchies often lead to a fallatic structural interpretation of a
whole that is not truly hierarchic.
Ben Shneiderman (Shneiderman)
promotes hierarchical linking of
information in hypermedia, personally I am very sceptic about using
hierarchies in descring relations between is-a-kind-of entities.
Hierarchies often lead to a fallatic structural interpretation of a
whole that is not truly hierarchic.
 Game trees are very useful in explaining this. Take for instance the
good old tic-tac-toe. Two players place X:s and O:s on a board of three
by three squares - winner is the one who gets three marks in a row:
first plays cross. The game tree is contructed as a tree representing
all the possible turns of game from empty board on to victory or loss.
The cross has been played in the centre. Of course, there are other
alternatives, but I have chosen this path. The next move is the zero,
and I have drawn part of the tree, so only portion of the alternatives
are here. Ideally I should draw a complete tree with weights for every
choice so that the playing algorithm identifies the node representing
the game situation and chooses its move according to the weights -
heavier the move, surer the victory.
Game trees are very useful in explaining this. Take for instance the
good old tic-tac-toe. Two players place X:s and O:s on a board of three
by three squares - winner is the one who gets three marks in a row:
first plays cross. The game tree is contructed as a tree representing
all the possible turns of game from empty board on to victory or loss.
The cross has been played in the centre. Of course, there are other
alternatives, but I have chosen this path. The next move is the zero,
and I have drawn part of the tree, so only portion of the alternatives
are here. Ideally I should draw a complete tree with weights for every
choice so that the playing algorithm identifies the node representing
the game situation and chooses its move according to the weights -
heavier the move, surer the victory.

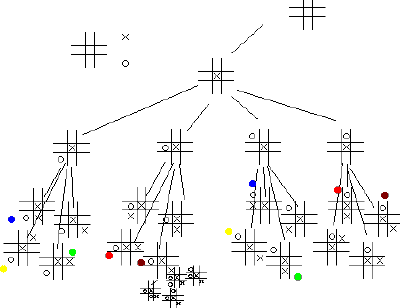
Picture 7: Partially drawn game tree for TIC-TAC-TOE. The
colored dots represent similarities in branches.
 A complete game tree is redundant, ie. some branches are equal, some
branches are projections of others etc. When redundant branches are
unified tree- structure is transforms into a graph. Similar structural
difficulties rise if the player is allowed to undo moves.The problem is
that when you take one move back it is still acceptable, but if you are
allowed to retrace a couple of more moves, then the nice hierarchical
organisation falls apart and becomes a graph.
A complete game tree is redundant, ie. some branches are equal, some
branches are projections of others etc. When redundant branches are
unified tree- structure is transforms into a graph. Similar structural
difficulties rise if the player is allowed to undo moves.The problem is
that when you take one move back it is still acceptable, but if you are
allowed to retrace a couple of more moves, then the nice hierarchical
organisation falls apart and becomes a graph.
 If you are building a hypermedia document or a computer game you may
want to start by constructing a game tree. However it is important to
realise that you are working with a hyperbolic structure - a hypergraph
that you want to constrain (aesthetically) so that it presents
navigational sequences that unfold over time.
If you are building a hypermedia document or a computer game you may
want to start by constructing a game tree. However it is important to
realise that you are working with a hyperbolic structure - a hypergraph
that you want to constrain (aesthetically) so that it presents
navigational sequences that unfold over time.
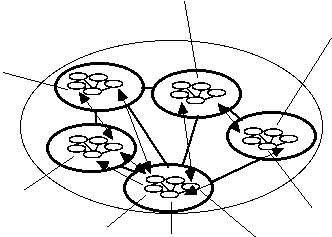
 Finally we have centered and starlike structures: consider a map of
Helsinki with interactive pop-up explanations of sights and buildings
and a visual dictionary. One could safely call that a star structure
with a nucleus for an index to the whole document. With star structures
one ends up navigating in graphs only crossing the nucleus or index more
often than other parts of the document. One cannot get rid of
hyperbolic graph structures no matter what.
Finally we have centered and starlike structures: consider a map of
Helsinki with interactive pop-up explanations of sights and buildings
and a visual dictionary. One could safely call that a star structure
with a nucleus for an index to the whole document. With star structures
one ends up navigating in graphs only crossing the nucleus or index more
often than other parts of the document. One cannot get rid of
hyperbolic graph structures no matter what.
1.6 Universal access is easy
 All hypermedia environments support linking of screen items to named
document parts. Algoritmically universal assosiativity is easy to
implement by naming the parts logically, descriptively and
unambiguously. Any programmable screen object with the same name can
perform a procedure such as "go to the part with the same name as me" -
if we know a part's name we can create access via representation to it.
All hypermedia environments support linking of screen items to named
document parts. Algoritmically universal assosiativity is easy to
implement by naming the parts logically, descriptively and
unambiguously. Any programmable screen object with the same name can
perform a procedure such as "go to the part with the same name as me" -
if we know a part's name we can create access via representation to it.

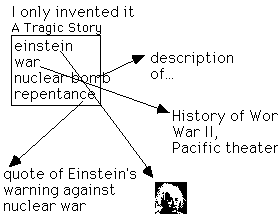
Picture 8: Association through reference by name is the basis of
all
hypermedia.
 I want to underline that it is not difficult to implement universal
linking, the real trick of a hyperboarder is to name all components in
is-a-part-of and is-a-kind-of categories so that they relate
meaningfully to the dialogue and narrative.
I want to underline that it is not difficult to implement universal
linking, the real trick of a hyperboarder is to name all components in
is-a-part-of and is-a-kind-of categories so that they relate
meaningfully to the dialogue and narrative.
